
Hoe wij een snelle website maken
Doe bezoekers een plezier en optimaliseer de laadtijd van je website. We vertellen je over onze aanpak.
Het gebruik van lettertypes is enorm belangrijk voor je website, maar welke typografie past nu het beste bij jouw bedrijf?
‘Typografie’ is grafisch vakjargon voor ‘het gebruik van lettertypes’, ook wel ‘fonts’ genoemd.
Elk lettertype heeft een eigen karakter, een vormentaal die dient aan te sluiten bij de informatie, beeldmateriaal en de doelgroep. Kortom, de context waarbinnen het lettertype wordt vormgegeven. Deze vormentaal is cruciaal voor de leesbaarheid, uitstraling, compositie en identiteit van het ontwerp.
Een slecht gebruik van typografie kan een ontwerp maken of breken. ‘Het ziet er wel leuk uit’ is niet zo’n goed argument om een bepaald font te gebruiken. Het font moet dienstbaar worden ingezet binnen de context van het geheel.
Wanneer de typografie niet aansluit bij jouw bedrijf of organisatie, begrijpt de website bezoeker niet meer waar je voor staat. Het werkt verwarrend, omdat je verschillende boodschappen uitzendt op je website. Als een bezoeker de vraag ‘Met welk bedrijf of merk heb ik eigenlijk te maken?’ niet kan beantwoorden, heb je een probleem. Hij of zij klikt dan meteen door naar de website van je concurrent.
Er bestaan duizenden verschillende lettertypes en er komen nog regelmatig nieuwe types bij. Elk lettertype heeft specifieke eigenschappen. Om weer wat bos door de bomen te zien, delen we de lettertypes in op basis van ‘schreefvorm’.
Een ‘schreef’ (ook wel Engels: serif) is het lijntje dat bij de letters van bepaalde lettertypes als afsluiting dwars op de uiteinden van de letterlijnen staat.
Bij lettertypes met schreef bevindt de schreef zich aan het uiteinde van de lijnen van de letter. De letter ‘l’ heeft in een lettertype met schreef kleine horizontale dwarsstreepjes boven en onder aan de poot.
Onder invloed van de druktechnieken (gegraveerde diepdruk en steendruk) werd aan het eind van de 18e eeuw deze lettervorm ontwikkeld met een groot contrast tussen de dikke en dunne delen van de letter. De vorm is bijna geometrisch. Voorbeeld is: Bodini.

Lettertypes waarvan de vorm afkomstig is van de drukkers uit de late Middeleeuwen of Renaissance. Voorbeelden zijn: Times, Baskerville, Goudy en Garamond.

Dit zijn stoere letters, met dikke schreven, soms even dik als de dwarsstrepen of stokken. Een korte uitleg over stokken:
Een stokletter is een letter waarvan een gedeelte boven de x-hoogte uitsteekt, omdat de letter x een van de letters is die zo’n hoogte heeft. Er zijn vele andere: a, c, e, i, m, n, o, r, s, u, v, w, x en z.
De letters b, d, f, h, k, l en t daarentegen hebben een stok: een naar boven uitstekend gedeelte. Dit geldt alleen voor de kleine letters.
Oorspronkelijk voornamelijk werden schreefletters met dikke schreven gebruikt op affiches. Tegenwoordig ook vaak als tekstletter. Voorbeelden zijn: Memphis, American Typewriter en Clarendon.

Deze categorie vond zijn oorsprong aan het einde van de 19e eeuw als drukletter. Bij deze lettertypes is er weinig verschil tussen de dikke en dunne delen van de letter. Voorbeelden zijn: Helvetica, Arial, Gill sans, Futura en Univers.


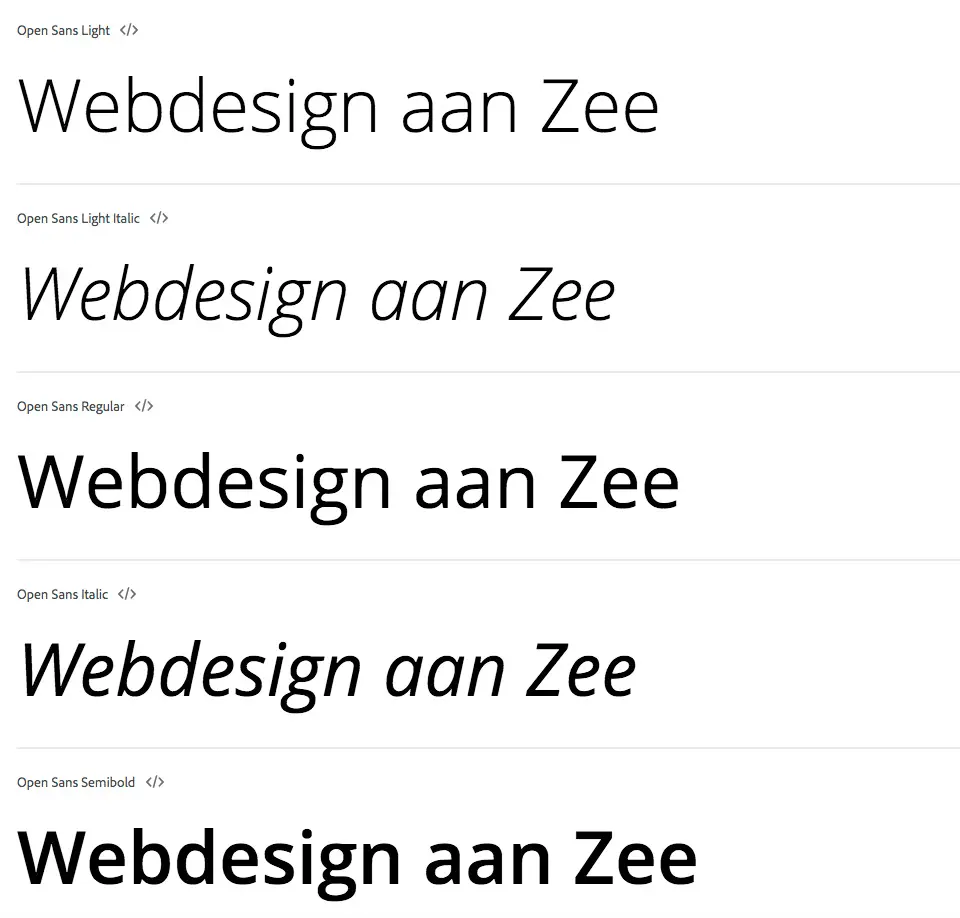
Onder een letterfamilie verstaan we de verschillende varianten van één lettertype. Deze variaties kunnen bestaan uit:
Meestal bestaan er voor al deze varianten ook een italic (cursieve) versie. Niet elk lettertype is uitgebreid naar verschillende varianten. Dit is per lettertype verschillend.

Wanneer je kiest voor één letterfamilie met 3 of 4 varianten, zit je altijd veilig voor het ontwerp van je website. Je kunt dan handig gebruik maken van de verschillende diktes die je verschillende grafische en SEO functies kunt meegeven, bijvoorbeeld voor navigatietitels in het menu, hoofdkoppen (H1), tussenkoppen (H2 en H3), paragrafen (leestekst) en citaten.
Gebruik maximaal twee letterfamilies voor het grafisch ontwerp van je website.
Een aantal lettertypes bevatten veel variaties in diktes (zoals light, regular, semibold, bold, black) waarmee je genoeg afwisseling kunt toevoegen aan verschillende soorten tekst, zoals tussenkoppen, leestekst en links bijvoorbeeld. Zo kun je het eenvoudig houden voor jezelf. Je kunt dus kiezen voor één lettertype en daarmee variëren in dikte en grootte.
Schreefloze letters zijn meestal modern en tijdloos. Ze zijn neutraal genoeg om veilig toe te passen op je website. Tegenwoordig zijn er volop types die voldoende karakter uitstralen voor jouw bedrijf.
Schreefletters ogen over het algemeen klassieker en degelijker. Wanneer je als bedrijf deze eigenschappen wilt communiceren, dan zou ik zeker voor een schreefletter kiezen.
Fantasieletters of schrijfletters zou ik niet zo snel kiezen, want meestal krijg je daar een sprookjesgevoel bij. Voor zakelijke bedrijven waar geloofwaardigheid en betrouwbaarheid erg belangrijk zijn, zou ik een te creatief lettertype afraden.
Wees consistent en glashelder welk lettertype of variant je gebruikt voor bepaalde functies binnen je website.
Kies handige kleuren en contrasten voor de lettertypes die de leesbaarheid vergroten en die waar nodig extra opvallen, bijvoorbeeld voor buttons of hyperlinks.
Maak tekstregels niet te kort en niet lang. Te korte regels zorgen voor onrust tijdens het lezen, aangezien je oog snel heen en weer moet bewegen. Te lange regels zorgen ervoor dat je oog moeite heeft met het terugvinden van het begin van de volgende regel. Een prettige lengte is gemiddeld 60 leestekens per regel. Je kunt ook gebruik maken van kolommen of juist witruimte.
Houd rekening met de regelafstand. Te dicht op elkaar wordt propperig en niet prettig leesbaar. Regels te ver uit elkaar zorgt ervoor dat de informatie ‘uit elkaar valt’.
Houd rekening met responsive. De beleving op een beeldscherm van een mobiele telefoon is totaal anders dan die van een iPad, laptop of desktop computer.
Welke verschillende lettertypes heb jij gebruikt voor je website?
En in hoeverre sluiten deze lettertypes aan bij jouw bedrijf of organisatie?
maart 2020Doe bezoekers een plezier en optimaliseer de laadtijd van je website. We vertellen je over onze aanpak.
Het gebruik van lettertypes is enorm belangrijk voor je website, maar welke typografie past nu het beste bij jouw bedrijf?

Geef een reactie