
Hoe wij een snelle website maken
Doe bezoekers een plezier en optimaliseer de laadtijd van je website. We vertellen je over onze aanpak.
Pixels, resolutie, beeldkwaliteit en afmetingen. Hoe zit dat nu eigenlijk? Gelukkig hoef je maar een paar dingen te onthouden.
Stel je hebt een foto gemaakt of je koopt een (stock)foto en je wilt deze zowel voor drukwerk als online media gebruiken. Je moet dan aandacht besteden aan de zogenaamde ‘beeldresolutie’. Wat is dat eigenlijk? Om dit te begrijpen geef ik eerst een korte uitleg over ‘pixels’.
Je kent pixels vast wel van digitale camera’s, afbeeldingen van internet of je telefoonscherm. Een pixel is een enkele gekleurde punt (Engels: dot) op het beeldscherm van de computer of in een digitaal beeld. In afbeeldingen zijn pixels als een raster (of bitmap) opgeslagen. Denk hierbij aan foto’s, illustraties of scans.
De meest gebruikte bestandsextensies voor pixel afbeeldingen zijn:
– JPG of TIF voor foto’s
– GIF voor kleine, eenvoudig geanimeerde afbeeldingen
– PNG voor logo’s en afbeeldingen met transparantie
“Hoe kan dat nou, ik zie het plaatje toch scherp op mijn computer?”
Het begrip ‘resolutie’ speelt een belangrijke rol bij het oplossen van deze fouten.
De resolutie is de hoeveelheid pixels ten opzichte van de afmetingen van de afbeelding. Het bepaalt de technische beeldkwaliteit en mate van detail.
Resolutie wordt vaak uitgedrukt in dots per inch (dpi) voor drukwerk of pixels per inch (ppi) voor beeldschermen. Deze twee verschillende soorten beeldresoluties worden vaak door elkaar gehaald en zorgen soms voor verwarring. Voor het gemak werken we gewoon met pixels per inch (ppi).
Hoe meer pixels per vierkante inch, hoe hoger de beeldresolutie. En hoe hoger de beeldresolutie, hoe groter het bestand wordt qua aantal kB of MB. Soms worden de termen High Resolution (High Res) en Low Resolution (Low Res) gebruikt.

Afbeeldingsresolutie voor beeldscherm
De meeste monitoren hebben een resolutie van 72 ppi. Afbeeldingen die je voor het beeldscherm gebruikt, hoeven geen hogere resolutie te hebben dan 72 ppi.
Afbeeldingsresolutie voor drukwerk
Drukwerk werkt standaard met 300 ppi. Drukwerk geschikte afbeeldingen bevatten dus ongeveer vier keer zoveel pixels dan afbeeldingen die geschikt zijn voor een beeldscherm.
> Afbeeldingen moet je dus apart technisch in orde maken voor drukwerk of online gebruik.
Om wat meer inzicht te krijgen in de samenhang tussen afmetingen (in mm), pixels en beeldresolutie (ppi) heb ik dit overzicht gemaakt.
Drukwerk
Afbeelding op A4 formaat (297 x 210 mm)
High Res 300 ppi
Afmetingen in pixels: 3508 x 2480 pixels
Afbeeldingsgrootte: 24,9 MB
Het bestand als JPG wordt uiteindelijk 5,2 MB vanwege compressie.

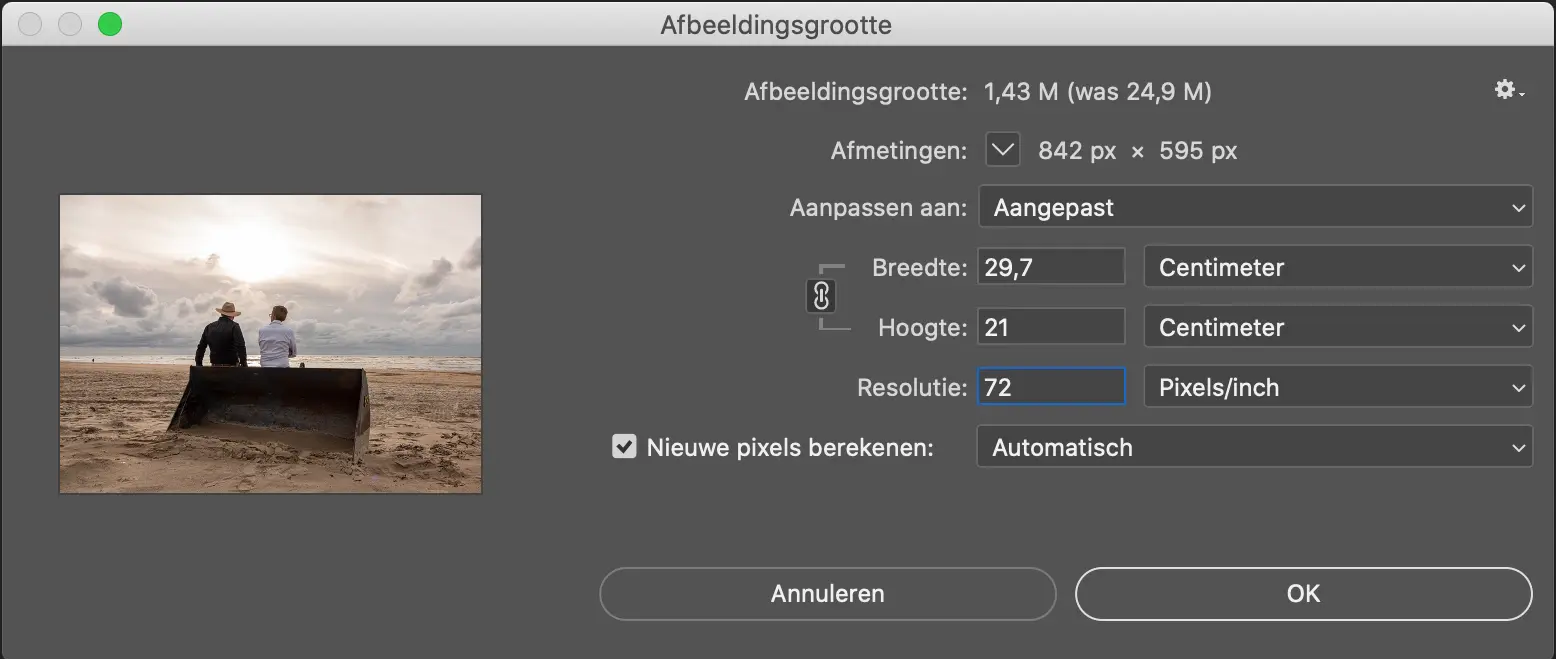
Beeldscherm
Afbeelding op A4 formaat (297 x 210 mm)
(Afmetingen in millimeters zijn voor beeldscherm eigenlijk niet meer van toepassing).
Low Res 72 ppi
Afmetingen in pixels: 842 x 595
Afbeeldingsgrootte: 1,43 MB
Het bestand als JPG wordt uiteindelijk ongeveer 200 kB vanwege compressie. 26 keer kleiner dan de drukwerk versie dus. In Webdesign taal gezegd: de afbeelding is veel lichter geworden en daardoor veel sneller te laden op een website, terwijl je voor het oog exact dezelfde foto ziet.

Naast elkaar op een rij:
| Drukwerk | Beeldscherm |
| Afbeelding op A4 formaat (297 x 210 mm) | Afbeelding op A4 formaat (297 x 210 mm) |
| High Res 300 ppi | Low Res 72 ppi |
| 3508 x 2480 pixels | 842 x 595 pixels |
| Afbeeldingsgrootte: 24,9 MB | Afbeeldingsgrootte: 1,43 MB |
| JPG bestand: 5,2 MB | JPG bestand: ongeveer 200 kB |
Zorg dat je bronbestand of originele beeldmateriaal van de hoogste kwaliteit is. Een hoge resolutie afbeelding kun je altijd prima verkleinen qua formaat of resolutie zonder kwaliteitsverlies. Omgekeerd werkt dat niet. Je kunt niet zomaar een kleine foto opblazen tot posterformaat. De afbeelding zal een stuk minder scherp worden.
Dit kun je onthouden of op een post-it schrijven en op je computerscherm plakken.
Online (website / social Media):
Eenheden: Pixels
Beeldresolutie: 72 ppi
Extensie: Low Res JPG (met compressie 80) of PNG
Drukwerk (poster, briefpapier, visitekaartje):
Eenheden: Millimeters
Beeldresolutie: 300 ppi
Extensie: High Res JPG zonder compressie of TIF
Doe bezoekers een plezier en optimaliseer de laadtijd van je website. We vertellen je over onze aanpak.
Het gebruik van lettertypes is enorm belangrijk voor je website, maar welke typografie past nu het beste bij jouw bedrijf?


Geef een reactie